제 블로그가 브라우저 버전에 따라 스킨이 깨져보인다는 제보가 있었습니다. 인터넷 익스플로러 6.0으로 접속하시던 분들께 죄송합니다. 통해 해결되었다고 생각했는데 아니었습니다. 확인해보니 이유는 너무 간단했습니다. 인터넷 익스플로러 6.0에서 CSS에서 float: left; 를 선언했을 경우 margin-left를 2배로 해석하는 버그였습니다. padding-left로 바꾸니 바로 해결 됐습니다. 그외 배경을 제대로 해석하지 않는 버그가 있었는데 그냥 배경을 꺼버렸습니다.
기왕 시작한 김에, 각 브라우저와 버전별로 호환성을 체크해 보았습니다.

인터넷 익스플로러 7.0입니다. 잘 보입니다.

인터넷 익스플로러 6.0입니다. 잘 보입니다만, 우측 상단에 PNG 파일로 된 이미지의 투명처리가 제대로 안되는 것을 볼 수 있습니다. 인터넷 익스플로러 6.0의 버그 중 하나입니다.
기왕 테스트를 위해 Multiple IE를 설치한 김에 다른 버전도 테스트 해봤습니다. Multiple IE를 소개해 주신 bzImage님 감사합니다.

인터넷 익스플로러 5.5입니다. 레이아웃이 뭉개집니다. PNG 파일의 투명 처리도 안됩니다. 하지만 보입니다. 5.5 이외 버전은 열지 못 하고 브라우저가 강제 종료되어 더 이상 테스트할 수 없었습니다.
그런데, 여기서 멈출 수는 없죠. 기왕 하는 거 파이어폭스 1.0, 1.5, 2.0, 3.0의 포터블 버전을 설치해서 깔아봤습니다. 포터블 버전은 PortableApps.com의 파이어폭스 포터블에서 받을 수 있습니다.

파이어폭스 1.5입니다. 1.0 포터블 버전은 실행이 안되어 포기했습니다. 1.5에서 일부 레이아웃이 표시되지 않는 것과, align 속성이 먹지 않는 것을 제외하면 별 문제 없습니다. 게다가 align 속성은 표준이라고 보기 힘드니 괜찮습니다..

파이어폭스 2.0입니다. 1.5와 차이를 찾을 수가 없군요.

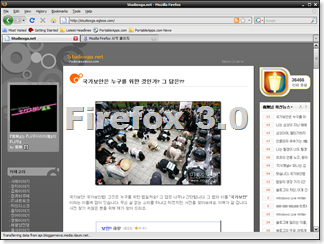
대망의 최신 버전 파이어폭스 3.0입니다. 일부 레이아웃이 표시 안되긴 합니다만, 그외는 완벽합니다. align 속성도 잘 적용되서 다음 블로거뉴스 추천 애플릿도 가운데로 정렬 잘 됩니다. 아싸!
이로써 이로써 현재 제 블로그를 찾아오는 분들이 주로 사용하는 브라우저에서 화면을 체크했습니다. 그 동안 스킨이 깨져 보인다는 것을 인식 못 하고 있었군요. 브라우저 종류마다 CSS의 표시 방법 등이 모두 다른 것을 잊고 있었습니다. 게다가 IE6의 심각한 버그도 깨닫게 되어 다행이군요.
스킨을 고쳐 쓰시는 분들도 Multiple IE와 파이어폭스 포터블을 이용해서 자신의 블로그의 브라우저 별 호환성을 체크해보면 편할 거 같네요.
'IT네트워크' 카테고리의 다른 글
| 모바일 알라딘, LG텔레콤 Oz를 통해 오픈 (2) | 2008.09.19 |
|---|---|
| 소통을 바랍니까? 그렇다면… (0) | 2008.09.04 |
| 인터넷 익스플로러 6.0으로 접속하시던 분들께 죄송합니다. (12) | 2008.08.31 |
| 추천을 구걸하지 말자, 덧글을 구걸하지 말자. (17) | 2008.08.22 |
| 삼성 네트웍스의 인터넷 전화기 와이즈 070 (2) | 2008.08.21 |



