
Windows Live Writer로 블로깅을 해보자에서 설치하고 설정하는 방법을 이야기하고, Windows Live Writer를 쓰니 글이 잘 써져요~에서는 편한 툴로 블로깅을 했더니 글 쓰는 양이 폭증했다는 이야기를 했습니다.

그런데, 많은 분들이 Windows Live Writer에서 글 쓸 때 이미지 크기가 작아져서 매번 수정하기 귀찮다는 이야기를 하더군요. 그 이유는 여기에 있습니다.

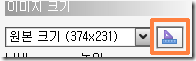
이미지를 추가하면 "이미지 속성"이라는 도구 모음이 나오는데, 기본 추가하는 이미지가 가로 200 픽셀로 작게 나온다고 불편하다고 합니다. 매번 원본 크기를 눌러야 한다고 귀찮다고들 하시는데!

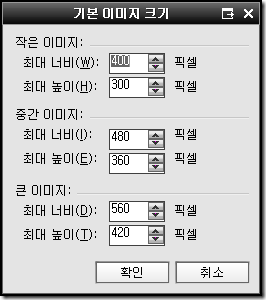
다들 이 버튼의 정체를 모르는 거 같아요. 그것은 기본 설정되어 있는 작게, 중간, 크게의 크기를 조정하는 버튼입니다.

저는 블로그 가로폭을 570으로 쓰고 있어서 크기를 그에 맞게 조정해서 쓰고 있는데요. 여기서 기본으로 지정되는 크기가 바로 '작게(작은 이미지)'이기 때문에 그렇습니다. 저 크기를 적절하게 조절하면 되는 거죠. 블로그 특성에 맞게 크기를 조정하면 간단합니다.
저는 이것보다 그림자 효과가 자동으로 추가되는 게 귀찮았는데, 이 효과도 익숙해지니 예쁘네요. 지금은 그냥 놔두고 쓰고 있습니다.
'컴퓨터주제 > 윈도우 라이브' 카테고리의 다른 글
| Windows Live Writer 영문판에서 한국어 사전 사용하기 (0) | 2008.12.23 |
|---|---|
| Windows Live Writer 베타 사용해 보기 (3) | 2008.10.02 |
| Windows Live Writer를 쓰니 글이 잘 써져요~ (5) | 2008.08.30 |
| Windows Live Writer로 블로깅을 해보자. (7) | 2008.08.22 |
| Windows Live Messenger 8.5를 깔끔하게 써봅시다. (9) | 2008.04.10 |



