제가 블로그로 선택하고 있는 서비스는 다들 아시겠지만 이글루스입니다. 오픈한지 꽤 오래됐지만 HTML 에디터 밖에 제공하고 있지 않아서, 장사할 생각 있는 거 맞아? 라고 가끔씩 생각했지만 제가 쓸 일은 별로 없어서 신경쓰지 않았던 기억이 납니다. 그냥 HTML로 입력하고 미리보기를 보는 쪽이 제 스타일에 맞고 그게 편할 뿐이죠. 그리고 몇가지 결벽증이 있어서, 코드를 꼭 확인해서 쓸데없는 HTML 코드를 넣지 않는 쪽을 좋아하거든요. 이건 그냥 취향이고.
자, 2003년 6월에 시작한 이글루스 서비스. 벌써 오픈한지 2년 6개월이나 지났습니다. 드디어? 이제야? 겨우? WYSIWYG HTML 에디터를 지원하기 시작했습니다. 하지만, WISYWIG이란 점에서 몇가지 부족한 점이 있습니다. 한번 볼까요?
첫번째. 내 스킨으로 보는 화면과 사이즈가 다르네?

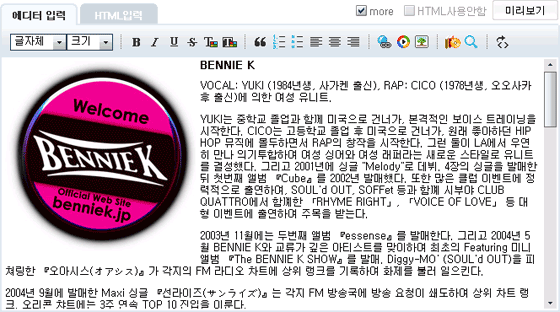
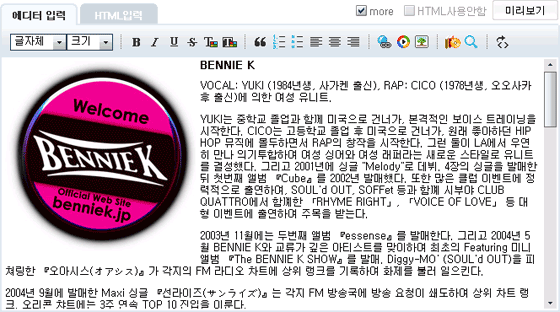
자, 이것은 WYSIWYG 에디터 화면에서 입력 영역입니다. 640x300의 화면 영역을 갖고 있습니다. 어... 그런데 이상합니다. 이 사이즈는 전체 공통인가 봅니다.

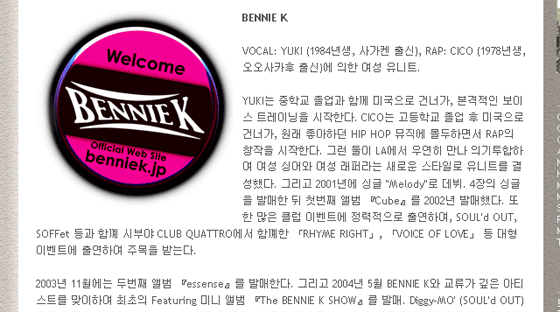
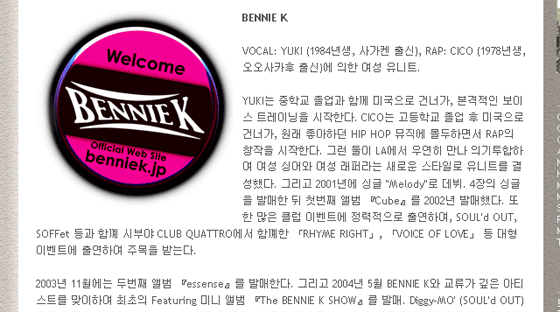
이것은 제가 사용중인 스킨의 사이즈입니다. 포스트가 표시되는 영역의 너비는 560 픽셀입니다. 하지만 저 에디터는 무조건 640 픽셀의 너비를 갖고 있습니다. 그렇기 떄문에 실제로는 보이는대로 포스트가 나오지 않습니다. 이래서야 위지윅 에디터라 보기 애매하죠. 실제로 보면, 이렇게 워드랩이 달라지게 됩니다.
그렇기 때문에 에디터에서는 더 많은 글자가 한 라인에 들어가고, 실제로 보는 화면에서는 그보다 덜 들어가거나 더 들어가거나 할 수 있습니다. 이것을 똑같이 맞추고 싶으면 스킨 설정에서 가로 폭을 640으로 맞추면 비슷하게 맞추어 질것 같습니다. 하지만 많은 사람이 이것을 자신의 특성에 맞게 조절해서 쓰므로, 이렇게 되는 거겠죠. 그렇기 때문에 이것을 실제 자신의 스킨에서 보이는 포스트 영역의 너비와 동일하게 맞추게 된다면 더 좋을 것 같습니다. 이전 미리보기가 고정된 사이즈에서, 스킨 사이즈가 딱 보이도록 자동조절되는 것을 생각해보면 좋은 예입니다.
두번째, 내 스킨으로 보는 화면과 글자가 다르네?

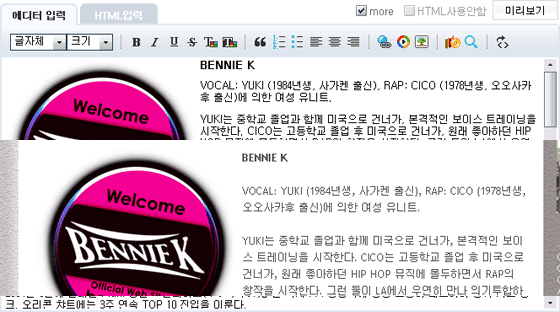
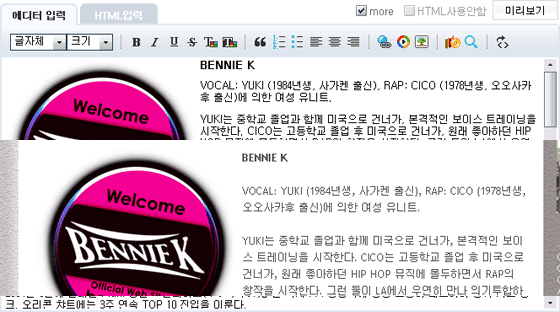
앞에서 보았던 것과 같습니다. 기본 폰트를 잘 보면 컬러도 다르고 지정된 폰트도 다르고 줄 간격 등이 모두 다릅니다. 이것 역시 지정된 기본값으로 보일 뿐이지, 스킨에 지정된 스타일 대로 보이지 않습니다. 아아... 이래서야 역시 보이는 대로 포스트를 쓸 수 없습니다. 미리보기를 해서 확인해야만 합니다. 이 역시 스킨에서 포스트에 지정되는 스타일을 그대로 적용해야 그대로 보이겠죠.
세번째, 에디터 입력 영역의 상하가 너무 작아?

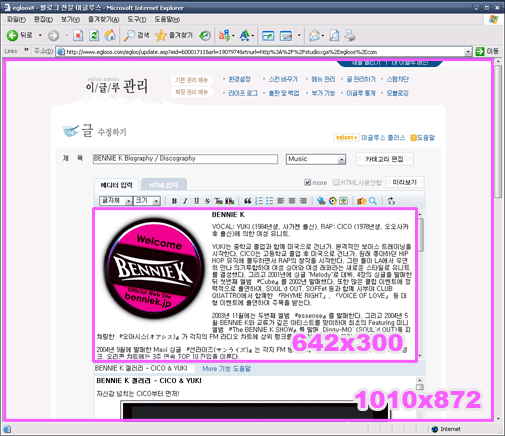
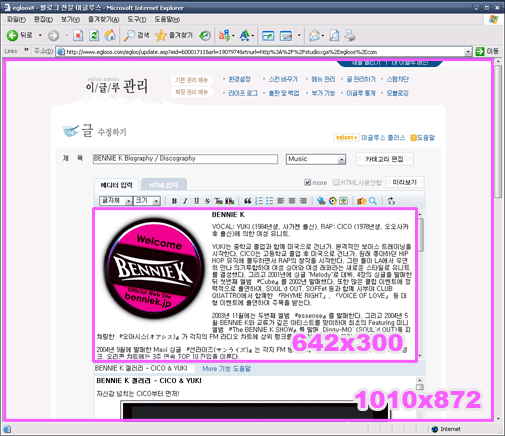
제가 쓰고 있는 Internet Explorer의 화면 표시 영역과 실제 에디터의 입력 가능 영역의 표시입니다. IE는 1010x872의 표시 영역을 갖고 있으나, 그 중 에디터 영역으로 사용할 수 있는 공간은 고작 640x300입니다. 가로의 너비는 스킨과 사이즈를 통일한다고 하면, 세로 높이가 문제죠. 세로 높이를 동적으로 조절할 수 있는 버튼을 두어 사이즈에 맞게 조절할 수 있으면 좋겠습니다. 에디터 입력인가, HTML 입력인가를 마지막 저장한 글로 Flag를 저장한다고 했으니, 그처럼 세로 높이도 그렇게 조절한 사이즈로 저장된다면 편하겠죠?
네번째, 에디터의 버튼이 너무 작아?
에디터 입력이 추가되면서 화면 영역을 더 확보할 수 있게, 툴 버튼이 모두 한줄로 줄었습니다. 그 전에는 B, I, U, S, T 같은 버튼은 잘 안썼지만, 링크 걸기, 이미지 올리기 버튼은 자주 써서 크게 불편이 없었습니다. 왜냐면 링크 걸기, 이미지 올리기 버튼은 훨씬 컸거든요. 특히 이미지 올리기 버튼은 말이죠. 하지만 이번에 변경이 있은 후 보니까, 에디터 버튼이 너무 작습니다. 한번 볼까요?
 이것을 보면 알 수 있지만, 버튼과 버튼 사이의 영역 여백은 큰 반면 버튼의 사이즈는 실제로 18x17 픽셀에 불과합니다. 그러다보니 버튼은 작아서 누르기 불편하고 버튼과 버튼 사이의 빈 영역을 누르기 쉽상입니다. 이 경우 실제 버튼의 이미지만큼만 딱 잘라내는 것보다는 버튼의 크기를 좀더 늘려서 약간 어긋나게 클릭해도 누르기 쉽게 하면 어떨까 하네요. IE의 툴바를 봐도 마찬가지로 버튼 사이의 여백은 있지만 실제로는 딱 붙어서 있습니다. 클릭할 수 있는 빈 공간이 없죠. 기왕이면 마우스가 롤오버되었을 때 해당 버튼이 살짝 변해주는 효과를 주면 더 명시성이 높아지리라 봅니다.
이것을 보면 알 수 있지만, 버튼과 버튼 사이의 영역 여백은 큰 반면 버튼의 사이즈는 실제로 18x17 픽셀에 불과합니다. 그러다보니 버튼은 작아서 누르기 불편하고 버튼과 버튼 사이의 빈 영역을 누르기 쉽상입니다. 이 경우 실제 버튼의 이미지만큼만 딱 잘라내는 것보다는 버튼의 크기를 좀더 늘려서 약간 어긋나게 클릭해도 누르기 쉽게 하면 어떨까 하네요. IE의 툴바를 봐도 마찬가지로 버튼 사이의 여백은 있지만 실제로는 딱 붙어서 있습니다. 클릭할 수 있는 빈 공간이 없죠. 기왕이면 마우스가 롤오버되었을 때 해당 버튼이 살짝 변해주는 효과를 주면 더 명시성이 높아지리라 봅니다.
바로 어제 아침, 대략 24시간 전 공개된 기능이고 개선의 여지는 많아 보입니다만, 그 동안 HTML로만 편집해야 하는 불편함을 겪던 분들에게는 좋은 소식일 거 같네요. 다만 위지윅 에디터로써 큰 문제점인 실제 화면으로 보는 것하고 다르게 화면에 표시되는 문제점 -첫번째, 두번째- 과 UI 측면에서의 문제점 -세번쨰, 네번째- 이 개선된다면 더 편리하게 이용할 수 있는 툴이 되지 않을까 싶습니다.
그리고... 에디터 입력에서 엔터로 빈 라인을 만들면 공백 문제가 입력됩니다. 바로 &nbps; 입니다. 그러다보니 실제로 에디터로 입력해보면 저 공백 문자가 원하지 않는 곳에 요소요소 들어갈 수 있는 문제점이 발생합니다. 이것은 많은 HTML 에디터가 갖고 있는 문제점인데, 이글루스의 에디터도 똑같은 문제점을 갖고 있더군요. 이것은 특별하게 신경 안쓰시는 분들에게는 상관 없겠습니다만 코드가 지저분해지는 걸 꺼려하는 사람에게는 불편하겠죠. 그리 중요한 문제점은 아닌지라 앞서 말한 네가지 문제점과 달리 가볍게 넘어갑니다.
마지막으로 퀴즈입니다. 이 글은 에디터 입력일까요, HTML 입력일까요? 답은 글 안에 있습니다. ^^
자, 2003년 6월에 시작한 이글루스 서비스. 벌써 오픈한지 2년 6개월이나 지났습니다. 드디어? 이제야? 겨우? WYSIWYG HTML 에디터를 지원하기 시작했습니다. 하지만, WISYWIG이란 점에서 몇가지 부족한 점이 있습니다. 한번 볼까요?
첫번째. 내 스킨으로 보는 화면과 사이즈가 다르네?

자, 이것은 WYSIWYG 에디터 화면에서 입력 영역입니다. 640x300의 화면 영역을 갖고 있습니다. 어... 그런데 이상합니다. 이 사이즈는 전체 공통인가 봅니다.

이것은 제가 사용중인 스킨의 사이즈입니다. 포스트가 표시되는 영역의 너비는 560 픽셀입니다. 하지만 저 에디터는 무조건 640 픽셀의 너비를 갖고 있습니다. 그렇기 떄문에 실제로는 보이는대로 포스트가 나오지 않습니다. 이래서야 위지윅 에디터라 보기 애매하죠. 실제로 보면, 이렇게 워드랩이 달라지게 됩니다.
그렇기 때문에 에디터에서는 더 많은 글자가 한 라인에 들어가고, 실제로 보는 화면에서는 그보다 덜 들어가거나 더 들어가거나 할 수 있습니다. 이것을 똑같이 맞추고 싶으면 스킨 설정에서 가로 폭을 640으로 맞추면 비슷하게 맞추어 질것 같습니다. 하지만 많은 사람이 이것을 자신의 특성에 맞게 조절해서 쓰므로, 이렇게 되는 거겠죠. 그렇기 때문에 이것을 실제 자신의 스킨에서 보이는 포스트 영역의 너비와 동일하게 맞추게 된다면 더 좋을 것 같습니다. 이전 미리보기가 고정된 사이즈에서, 스킨 사이즈가 딱 보이도록 자동조절되는 것을 생각해보면 좋은 예입니다.
두번째, 내 스킨으로 보는 화면과 글자가 다르네?

앞에서 보았던 것과 같습니다. 기본 폰트를 잘 보면 컬러도 다르고 지정된 폰트도 다르고 줄 간격 등이 모두 다릅니다. 이것 역시 지정된 기본값으로 보일 뿐이지, 스킨에 지정된 스타일 대로 보이지 않습니다. 아아... 이래서야 역시 보이는 대로 포스트를 쓸 수 없습니다. 미리보기를 해서 확인해야만 합니다. 이 역시 스킨에서 포스트에 지정되는 스타일을 그대로 적용해야 그대로 보이겠죠.
세번째, 에디터 입력 영역의 상하가 너무 작아?

제가 쓰고 있는 Internet Explorer의 화면 표시 영역과 실제 에디터의 입력 가능 영역의 표시입니다. IE는 1010x872의 표시 영역을 갖고 있으나, 그 중 에디터 영역으로 사용할 수 있는 공간은 고작 640x300입니다. 가로의 너비는 스킨과 사이즈를 통일한다고 하면, 세로 높이가 문제죠. 세로 높이를 동적으로 조절할 수 있는 버튼을 두어 사이즈에 맞게 조절할 수 있으면 좋겠습니다. 에디터 입력인가, HTML 입력인가를 마지막 저장한 글로 Flag를 저장한다고 했으니, 그처럼 세로 높이도 그렇게 조절한 사이즈로 저장된다면 편하겠죠?
네번째, 에디터의 버튼이 너무 작아?
에디터 입력이 추가되면서 화면 영역을 더 확보할 수 있게, 툴 버튼이 모두 한줄로 줄었습니다. 그 전에는 B, I, U, S, T 같은 버튼은 잘 안썼지만, 링크 걸기, 이미지 올리기 버튼은 자주 써서 크게 불편이 없었습니다. 왜냐면 링크 걸기, 이미지 올리기 버튼은 훨씬 컸거든요. 특히 이미지 올리기 버튼은 말이죠. 하지만 이번에 변경이 있은 후 보니까, 에디터 버튼이 너무 작습니다. 한번 볼까요?

바로 어제 아침, 대략 24시간 전 공개된 기능이고 개선의 여지는 많아 보입니다만, 그 동안 HTML로만 편집해야 하는 불편함을 겪던 분들에게는 좋은 소식일 거 같네요. 다만 위지윅 에디터로써 큰 문제점인 실제 화면으로 보는 것하고 다르게 화면에 표시되는 문제점 -첫번째, 두번째- 과 UI 측면에서의 문제점 -세번쨰, 네번째- 이 개선된다면 더 편리하게 이용할 수 있는 툴이 되지 않을까 싶습니다.
그리고... 에디터 입력에서 엔터로 빈 라인을 만들면 공백 문제가 입력됩니다. 바로 &nbps; 입니다. 그러다보니 실제로 에디터로 입력해보면 저 공백 문자가 원하지 않는 곳에 요소요소 들어갈 수 있는 문제점이 발생합니다. 이것은 많은 HTML 에디터가 갖고 있는 문제점인데, 이글루스의 에디터도 똑같은 문제점을 갖고 있더군요. 이것은 특별하게 신경 안쓰시는 분들에게는 상관 없겠습니다만 코드가 지저분해지는 걸 꺼려하는 사람에게는 불편하겠죠. 그리 중요한 문제점은 아닌지라 앞서 말한 네가지 문제점과 달리 가볍게 넘어갑니다.
마지막으로 퀴즈입니다. 이 글은 에디터 입력일까요, HTML 입력일까요? 답은 글 안에 있습니다. ^^
'IT네트워크 > 블로그' 카테고리의 다른 글
| 블로그면 블로그 답게 (6) | 2006.07.06 |
|---|---|
| 축하드립니다 이글루스 관계자 여러분들! (2) | 2006.03.07 |
| DCinside를 RSS 리더로 읽자 (0) | 2005.02.12 |
| RSS, 그리고 블로그의 배급과 이용 (11) | 2005.01.24 |
| 기술에 대한 거부가 아니라면 다음에 대한 거부입니까? (16) | 2005.01.23 |